Mobile app prototyping: why prototypes are necessary for mobile application design

There is a great English idiom “A picture is worth a thousand words”. In this article, we’ll rephrase this idiom to “a prototype is worth a thousand words”.
If you’ve ever thought about creating a mobile or a web application, you’ve probably heard the word “prototype”. An interactive prototype is a simple model that shows the behavior of the future application but without any single line of code written.
There are low-fidelity and high-fidelity prototypes. Here we’ll talk only about high-fidelity prototypes, which are digital, clickable and highly detailed. You can request us a demo of a complete prototype to get hands-on experience of your desired application.

When you give a task to your development team you usually provide them with the wireframes you created as a part of the Software Requirements Specification (SRS). They serve as a hint to the designers when they create an interactive prototype.
The prototype is shown to the client before the development team starts coding and this solves a number of potential problems. Here are the most important benefits of mobile app prototyping.
1. It makes the work of your software developers much more convenient.
Prototypes are crucial for creating a high-quality application. A wireframe is the blueprint for designers and prototypes are models for software developers. You wouldn’t start building a house without a project created by an architect.
Similarly, programmers wouldn’t start writing code without a prototype at hand that shows them the product they are to create.
Prototype gives them a more clear vision of what elements and features they are to implement, where they should place buttons, checkboxes etc. and what animation to apply.
They also prevent a biased perception of the task, which can happen if you just explain the assignment in words.
2. It makes revisions quick and efficient.
If you never try, you’ll never know. You may be imagining some beautiful designs and features but in fact, they may not be so great and you won’t like them when you see the prototype and interact with it.
So, it’s much better and easier to introduce changes at the early stage of mobile prototyping than at the stage of application development or QA when there are already thousands of lines of code written.
3. It makes the communication with the team easier.
Using only wireframes and descriptions in words may seem less time and cost-consuming while discussing the development process with the team, for it takes designers a lot of time to create high-fidelity prototypes.
But words and documentation are not enough in this case, for different people can interpret the words slightly differently.
This can lead to misunderstandings and mistakes. But when different people see the prototype, they see exactly what users will see. Thus it is possible to objectively decide whether to remove a design element or to keep it. So, it’s much easier to lead consistent discussions when there is a prototype at hand.
4. It prevents overlooking important details and features.
Prototypes show you exactly what the app should look and behave like. For high-fidelity prototypes are clickable and can usually be tested on a real device, going through the app flow shows the whole user experience (UX) and if something is missing, it can be easily detected while testing the prototype.
Thus, you can notice all the things you don’t like in the prototype and report them to the development team.
5. You can test your assumptions effectively.
According to Eric Ries’s Lean Startup methodology, if you are not sure how exactly users will react to your application, you should show the prototype to some of them and ask their opinion.
It will be much more comprehensible for them to see and interact with the prototype and form their opinion towards the product rather than hearing you describe what your application is like.
It will enable you to conduct the so-called validated learning before you make a vast effort to create all these wonderful features you are dreaming about. But what if your target audience won’t like them at all?
6. You can test usability on the go.
User experience depends on the type of the device your audience use. Mobile devices are everywhere. People use their smartphones in different environments and circumstances.
You surely know it’s important that the application is convenient to use especially when you are on the go so that your smartphone doesn’t fall down on the ground and you can interact with it quickly. Using prototype helps you test your future product in real conditions, not just in thought experiments.
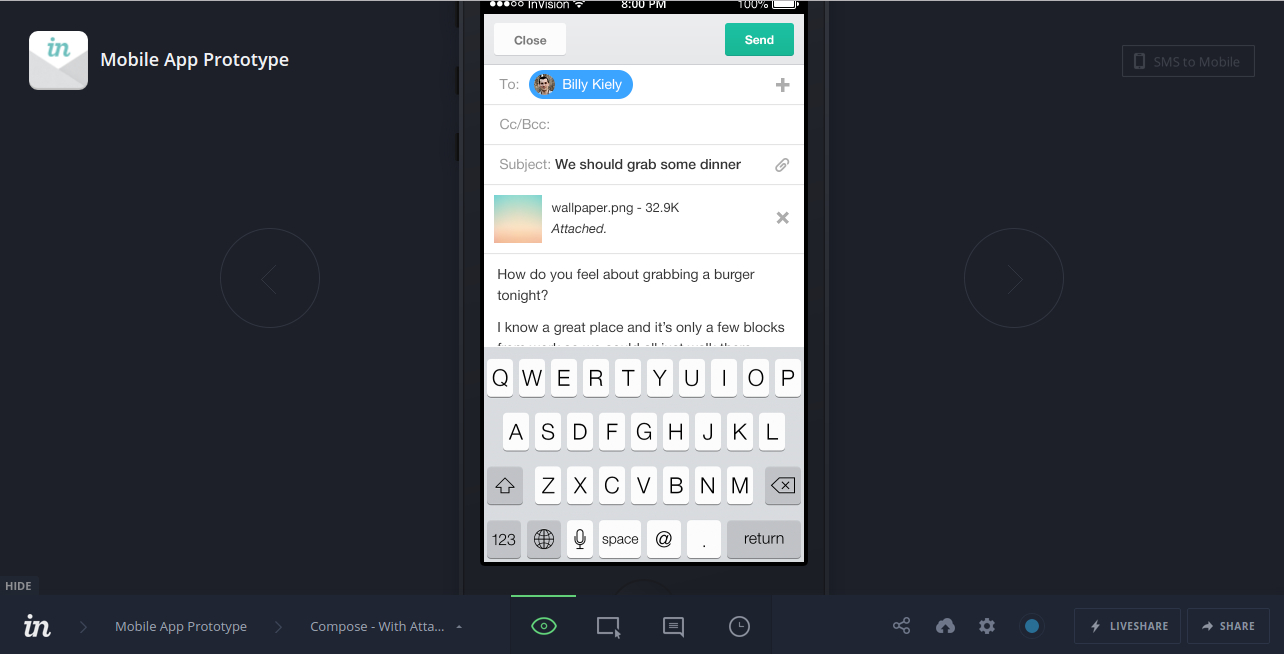
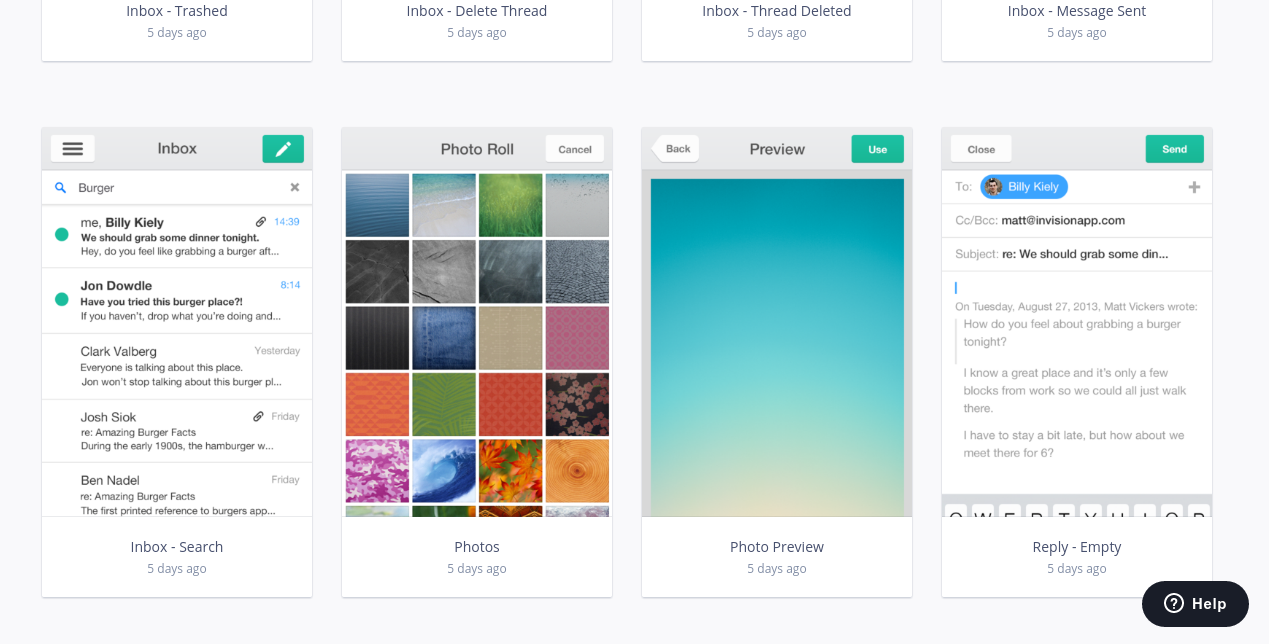
Thus mobile prototyping is essential for the development of high-quality applications. At Smartum Pro we use InVision prototyping software for the UX design process.
It allows effective collaboration inside the team while creating high-fidelity application prototypes. If you are curious, here are some examples of what the environment in InVision looks like.
Designers upload pictures with screens and add so-called hotspots, i. e. clickable elements, add gestures that produce response and animation that is displayed when the transition between screens takes place.
To sum up, here are the main advantages of using interactive prototypes in mobile app development:
- they are helpful for the development team;
- they save time in the long run;
- they clarify the communication between you and the team;
- they prevent you from missing features;
- they are great for testing your ideas;
- they are precise models of the complete product;
Smartum Pro UI/UX designers provide you with dynamic prototypes and modern application design that will turn your app into a true eye-catcher.