{ "title": "Интегрированный подход к решению проблем дизайна Smartym Pro" }
Цели бизнеса
Smartym Pro - международная компания-разработчик программного обеспечения. В попытках не отставать от новых тенденций рынка, Smartym Pro приняла решение начать предоставлять услуги качественного дизайна в дополнение к разработке веб и мобильных приложений. Данные услуги должны включать передачу всех необходимых дизайн-данных и компонентов клиентам. Финальная цель - начать получать заказы на дизайн.
Цели дизайна
Грамотная команда дизайна цифровых продуктов - цель поиска Smartym Pro. Команда должна покрывать весь процесс, начиная с Продуктовой Стратегии и заканчивая цифровым Стайл-гайдом и разработкой UI дизайна.
Этапы разработки
Первичный анализ и стратегия
- Совместные мастер-классы
- Персоны
- Интервью
- Анализ конкурентов
- Построение карты путешествия
- Веб-аналитика
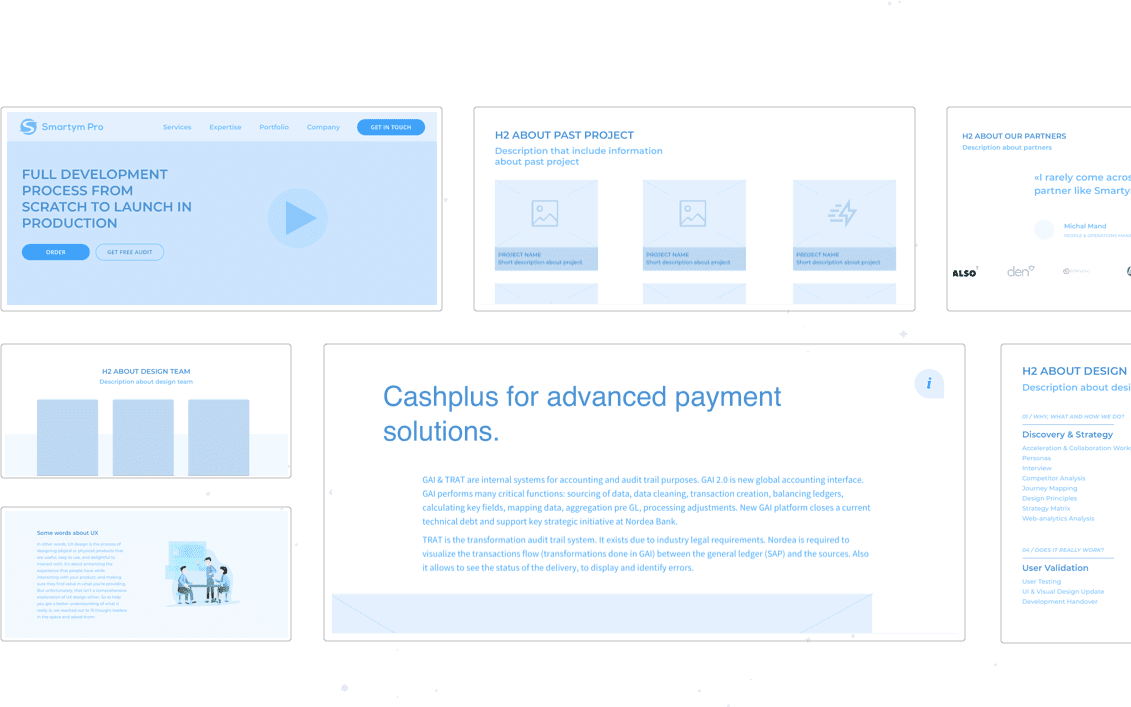
Вайрфрейминг и Исследование визуала
- Информационная архитектура
- Proof of Concept
- Стилистическое решение
UI Дизайн
- UI и Визуальный дизайн
- Визуальный прототип
Пользовательское тестирование
- Приемочное тестирование
- Обновление UI и Визуального дизайна
Инструкция и иные материалы
- UI Kit
- Цифровой стайл-гайд
- Инструкция по маркетинговым материалам
- План веб-аналитики
Ревью дизайна
- Поддержка разработчиков
- Ревью дизайна
- Анализ производительности
Первичный анализ и стратегия
С целью акселерации командных процессов, мы провели веб-анализ и кабинетное исследование, продолжив в формате интерактивных мастер-классов. Таким образом, нам удалось сформировать общее видение о конкурентах, целевой аудитории, картах путешествии текущего и целевого клиента, принципах дизайна и этапах разработки продукта (как кратко-, так и долгосрочных) с целью завершения полноценного плана действий.
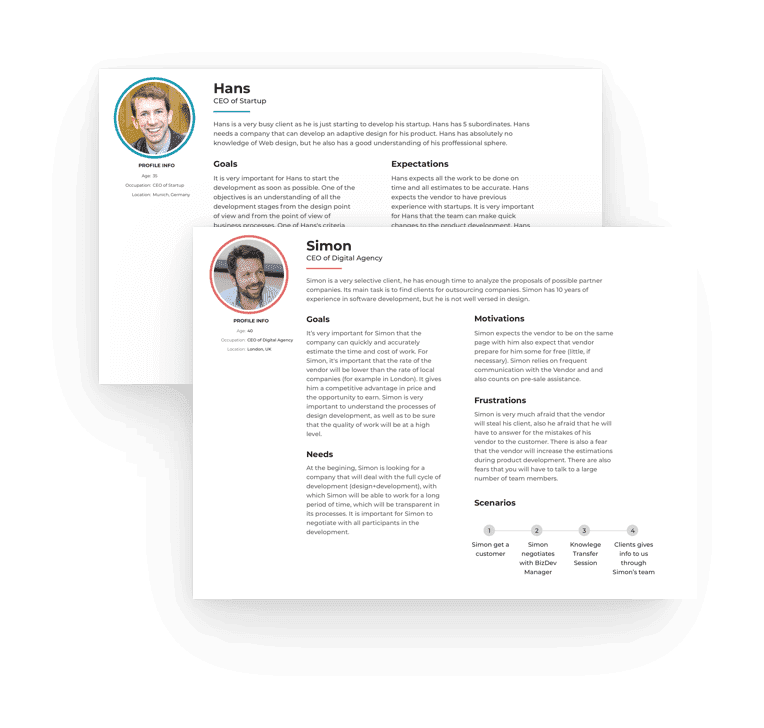
Прото-персоны
Незаменимый инструмент, который помог сформировать структуру и понять приоритеты Smartym Pro, определить перспективы и возможности. Позже эти данные будут верифицированы в рамках качественного исследования пользователей.

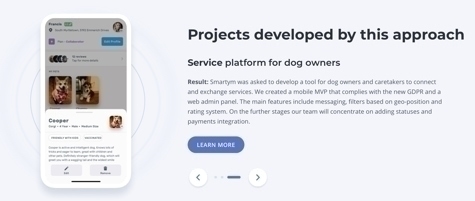
Карта путешествия пользователя
В дополнение к Прото-персонам, Карты путешествий (текущая и целевая) помогли команде получить полноценную картину услуги, уточнить возможности и получить небольшой “спойлер” o том, как текущая структура услуги изменится под влиянием цифрового продукта.

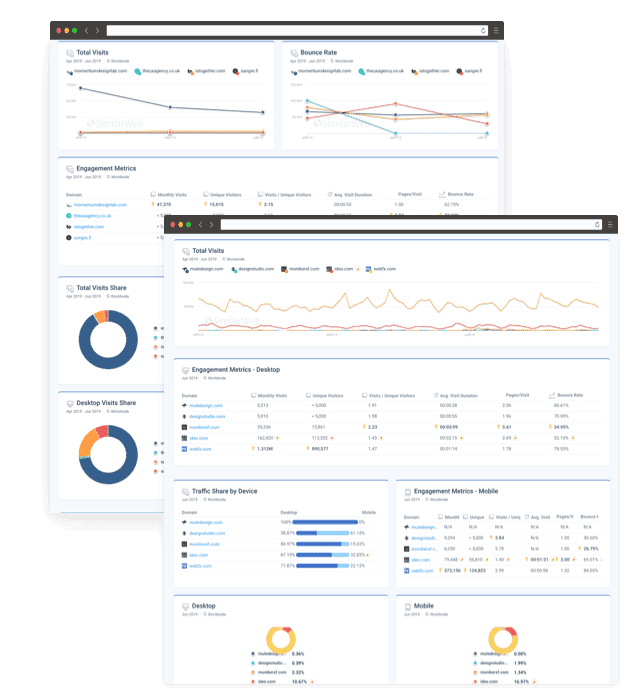
Анализ конкурентов и веб-аналитика
В данном случае анализ конкурентов представляет из себя SWOT-анализ структуры дизайн-услуг главных конкурентов. Мы использовали как наступательную, так и оборонительную стратегию с целью выявления подходящей структурной модели для Smartym Pro, базируясь также на результатах веб-аналитики по каждому конкуренту. Завершающий этап - совместить в одном фреймворке все актуальные для компании выводы, полученные на основе анализа конкурентов. В конце концов, мы смогли специфицировать нашу собственную эффективную стратегию, как и способы её реализации, мониторинга и поддержки.

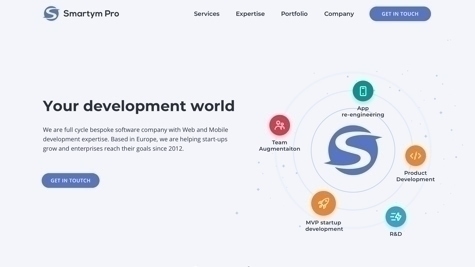
Информационная архитектура
Это одна из наиболее важных функциональных частей продукта - иерархическая структура скринов будущего приложения с описанием. Цель информационной архитектуры в организации контента таким образом, чтобы будущим пользователям была легко адаптироваться к функционалу продукта и также легко ориентироваться.


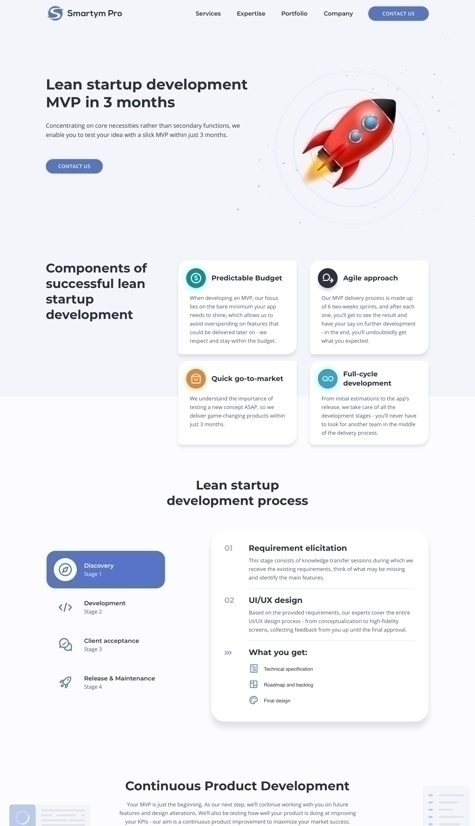
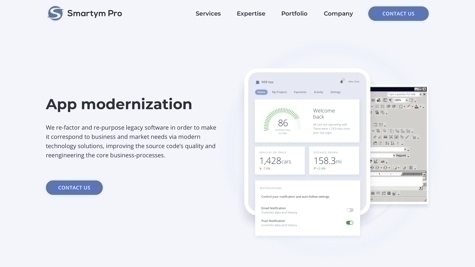
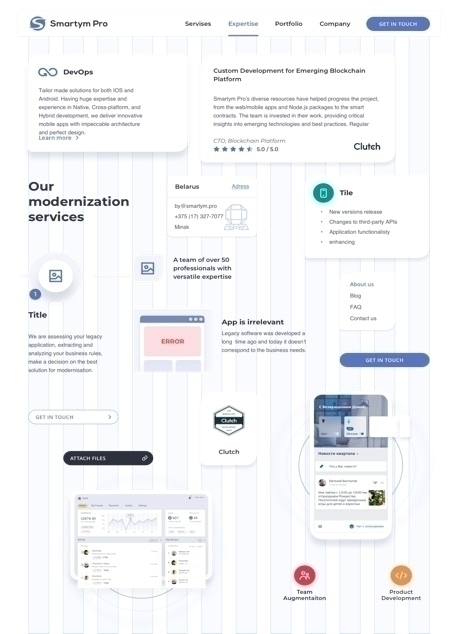
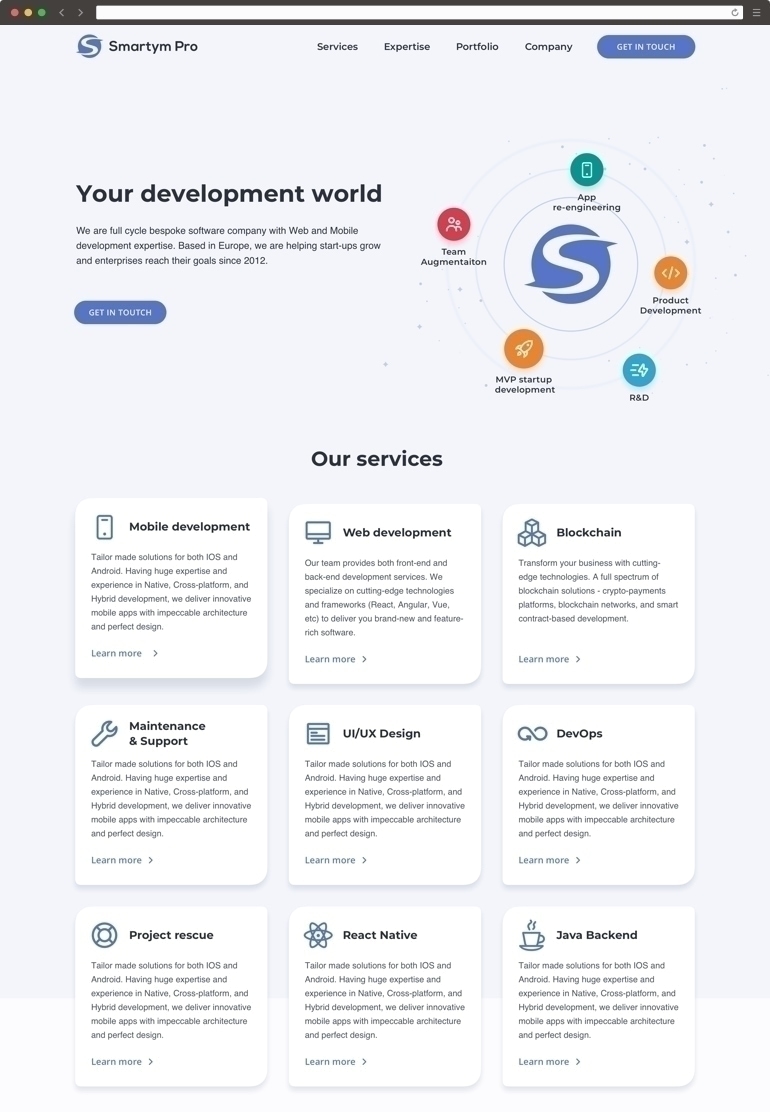
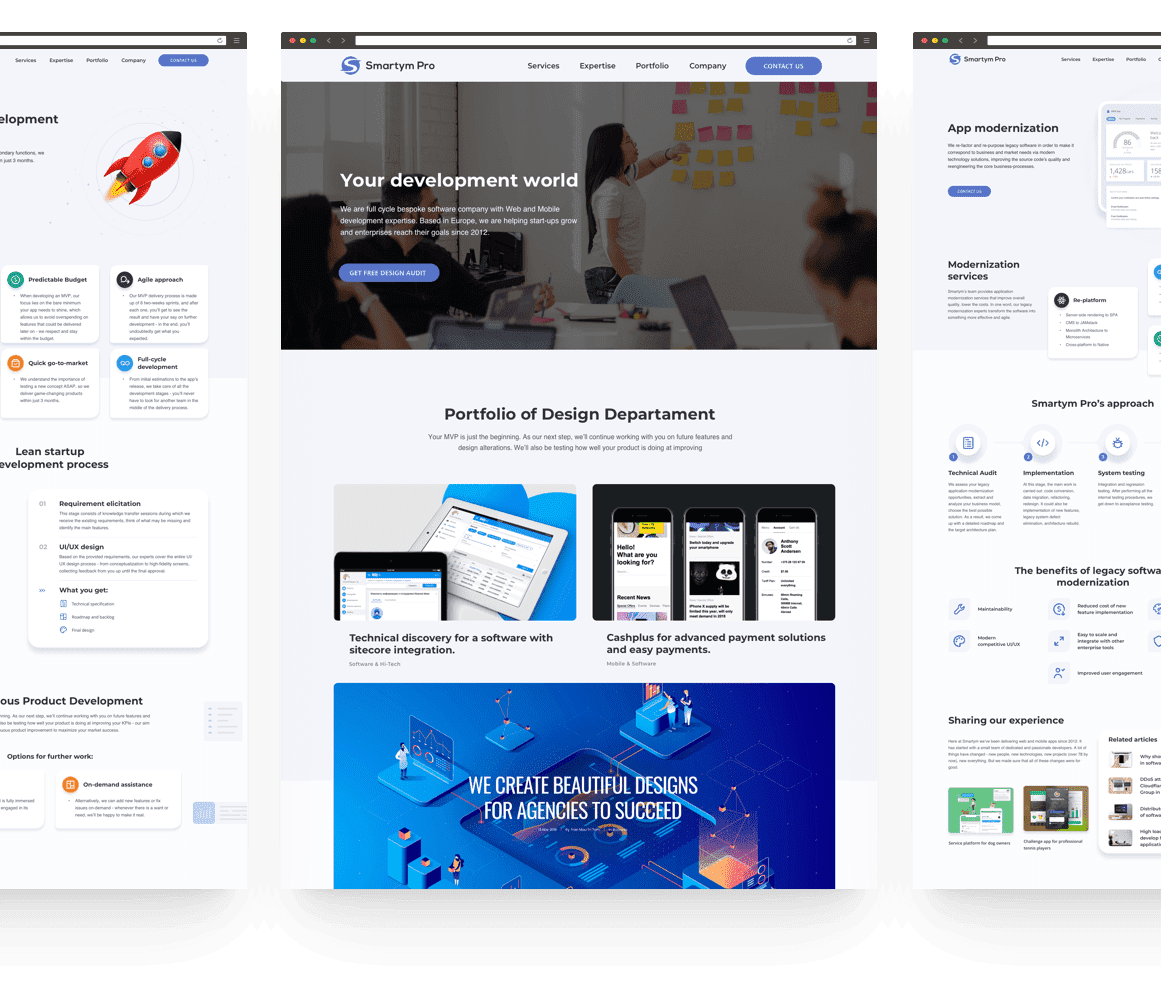
UI и Визуальный дизайн
Ключевым требованием было создать минималистичный стиль, где доминируют оттенки синего. Мы использовали в качестве основы плоские иллюстрации, чтобы довольно быстро достичь целей. В процессе этапа SWOT-анализа мы обнаружили, что Smartym Pro не хватает видео-контента для привлечения большего количества внимания со стороны пользователей.



Выглядит хорошо на любом экране при любых обстоятельствах
Любой веб-продукт обязан работать одинаково хорошо на любом устройстве. Мы добились такого результата благодаря быстрой и удобной системе навигации, с приятным глазу оформлением контента.
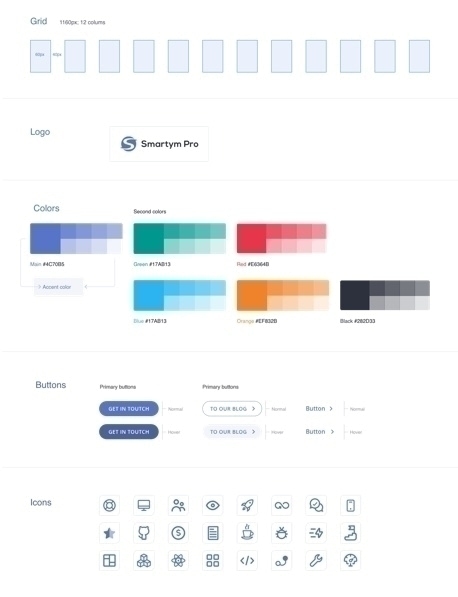
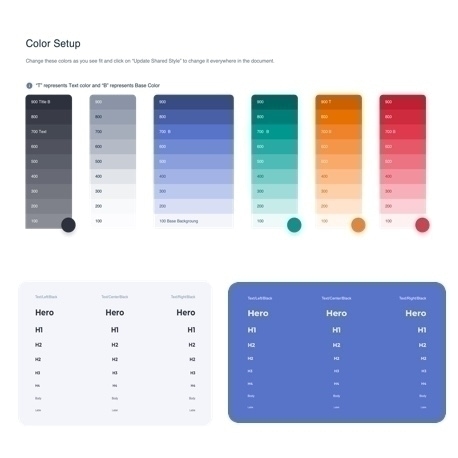
Стайл-гайд & UI библиотека
Чтобы проект было легче поддерживать, было создано множество UI компонентов. Мы разработали полноценный гайд, где указаны все возможные параметры компонентов, а также строгие правила и инструкции их использования. Это поможет установить благоприятные условия работы, как для команды дизайнеров, так и разработчиков.