Почему вашему приложению нужен редизайн? Нужен ли?

Функциональность приложения, скорость его работы, стабильность — никто не будет спорить, что всё это очень важно для того, чтобы оно стало успешным.
Но будем честны, первое, с чем сталкивается пользователь, когда запускает ваш продукт — это то, как он выглядит.
Иначе говоря, с дизайном мобильного приложения. И во многих случаях, если пользователь изначально не имеет сильной заинтересованности в приложении, не слишком привлекательный дизайн легко может заставить его поставить на вашем продукте крест.
Сегодня мы поговорим о тех ситуациях, когда вам, возможно, следует задуматься о редизайне своего приложения.
Ситуация 1: изменение в гайдлайнах
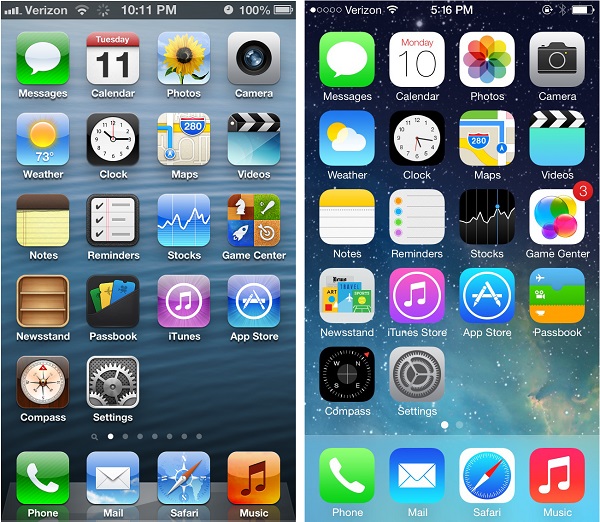
Бывает, что компания-платформодержатель меняет свои гайдлайны. Как, например, поступила Apple при переходе с iOS 6 на iOS 7.
Если раньше в системе доминировал скевоморфизм, и все элементы интерфейса походили на предметы из нашего повседневного окружения, то на смену ему пришли плоские иконки и повсеместная полупрозрачность.
Чтобы приложение смотрелось органично, следует обновить дизайн интерфейса, так как устаревшие элементы интерфейса будут выглядеть крайне неуклюже на фоне обновленной системы, и оное попросту окажется устаревшим.
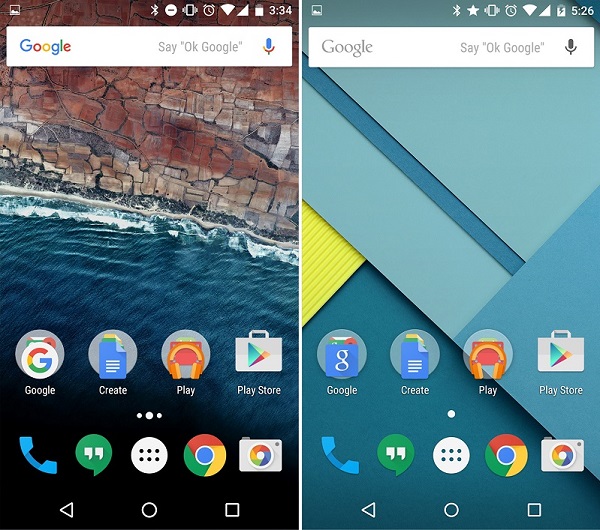
В случае с Google, всё произошло по другому сценарию — компания разработала свои гайдлайны с нуля (material design), так как до этого их просто не существовало.
И если раньше каждый дизайнер должен был следовать общим принципам ux/ui дизайна (и, разумеется, своему чувству прекрасного), то теперь появилось наглядное пособие, подробно описывающее, как должны выглядеть все базовые элементы дизайна.
О Material Design и других особенностях Android и iOS мы писали в нашей статье о трудностях выбора платформы для своего приложения.
Ситуация 2: устаревший дизайн
Пользуясь Windows 7/8/10, вы когда-нибудь устанавливали старое приложение?
Насколько устаревшим и неорганичным может выглядеть старый Install Wizard на новых версиях ОС, настолько же может и ваше приложение, если вы давно не занимались обновлением его дизайна.
Не обязательно следить за каждым новым трендом в ux/ui дизайне или заниматься разработкой интерфейса с нуля, но периодически обновлять приложение под современные стандарты определённо стоит.
Ситуация 3: портирование на другую платформу
Допустим, вы разработали своё приложение под iOS, и теперь задумываетесь о портировании его на Android. Самый дешевый и сердитый вариант смены дизайна — не менять его вовсе.
Некоторые заказчики отдают предпочтение дизайну интерфейсов приложений какой-либо опредённой платформы, и при портировании его на другую платформу, предпочитают оставлять дизайн неизменным.
Конечно, так можно поступить, если не позволяет бюджет. Но во всех остальных случаях, приложение, выполненное по гайдлайнам системы, для которой оно предназначено, будет выглядеть в разы лучше, чем если в нём будут использоваться гайдлайны конкурентной ОС.
Ситуация 4: слишком сложный интерфейс
Ваше приложение выполняет множество задач, и выполняет их хорошо. Проблема лишь в том, что запутанный интерфейс может сбить неподготовленного пользователя с толку.
Множество различных меню, сайдбаров, переключателей… К сожалению или к счастью, времена Windows Mobile прошли. Внешний вид должен быть максимально простым.
Среднестатистический пользователь сегодня изрядно разбалован дизайнерскими изысками, поэтому зачастую даже роскошный функционал не сможет завлечь его, если приложение выглядит слишком сложно.
Выход — упростить существующий интерфейс. Или поступить куда более радикально — разбить свое массивное приложение на несколько приложений поменьше таким образом, чтобы каждое отвечало за одну объемную функцию.
Ситуация 5: ребрендинг компании
Сменили логотип или фирменные цвета? Поменяли содержимое брендбука? Замечательно! Только теперь главное — не забыть и про мобильное приложение.
Если внутри вашего приложение красуется ваш старый логотип, или цветовая палитра радикально отличается от фирменного цвета вашей компании, это может вызвать у пользователя недоумение.
Правильное ли он приложение скачал? Быть может, приложение и вовсе не поддерживается разработчиком? Чтобы избежать подобных ситуаций, при ребрендинге не стоит забывать и про своё мобильное приложение, тем более что зачастую оно является имиджевым продуктом.
Ситуация 6: отличная функциональность, плохой дизайн
Сегодня даже для наиболее специфических задач существует множество альтернативных решений от разных компаний-разработчиков.
И если в конце девяностых-начале нулевых приложению могли простить посредственный дизайн интерфейса и несоблюдение базовых принципов ui/ux дизайна, так как альтернативы у него могло вовсе и не быть, то сегодня при прочих равных условиях (оба приложения исправно выполняют схожий набор функций) нетрудно догадаться, какому приложению отдаст предпочтение среднестатистический пользователь.
Правильный процесс обновления дизайна
Важно понимать, что нельзя делать редизайн ради редизайна. Если смена дизайна мобильного приложения не даст конечному потребителю ровным счётом ничего нового или полезного, то делать его определённо не стоит.
Как бы это парадоксально не звучало, но редизайн — это не задача дизайнера. Вернее, далеко не только его задача. Серьёзный редизайн мобильных приложений (да и любых других приложений) или разработка интерфейса с нуля подразумевает участие целой команды специалистов — дизайнера, маркетолога, бизнес-аналитика. Сам же процесс разбивается на несколько объемных этапов:
- Определить задачи, портрет целевой аудитории, требуемую функциональность приложения, изучить решения конкурентов. Этот этап предопределит логику приложения. Все изменения в проект лучше вносить именно на данном этапе, так в разработке пока что не задействованы программисты, и любые правки реализуются намного проще (изменения вносятся лишь на бумаге, а не путём непосредственного редактирования кода).
- Вайрфрейм (wireframe). По сути — чертеж, набросок. Несмотря на то, что вайрфрейм является упрощённым представлением приложения, на нём представлены все самые важные элементы интерфейса и описано, как они должны взаимодействовать друг с другом.
- Подбираются цветовая палитра, стиль приложения, прорабатывается логотип.
- Создаётся динамический прототип приложения. Несмотря на то, что данный прототип по прежнему не является функционирующей версией приложения, он позволяет в достаточной мере оценить внешний вид приложения и логику взаимодействия элементов.
- Проводится тестирование дизайна приложения на аудитории. Выявляются недостатки и потенциал для улучшения. После внесения правок в прототип, данный этап повторяется до тех пор, пока приложение можно будет наконец отправить в разработку.
Описанный выше процесс подразумевает серьёзный редизайн, который, естественно, необходим далеко не всегда.
Подобная смена дизайна подразумевает изменение логики приложения, его структуры, добавление функционала, проведение юзабилити-аудитов (например, выяснить, почему у приложения высокий показатель отказов и внести соответствующие правки в дизайн/логику) и т.п.
Если же изменение функционала не требуется, и нужно просто сделать дизайн интерфейса мобильного приложения более дружелюбным для пользователей, объем работ заметно сокращается.
В таком случае достаточно простого редизайна — изменения цветовой гаммы, переработки общего стиля элементов интерфейса, их расположения.
Но какой бы тип редизайна не понадобился вашему приложению, наши специалисты помогут вам определиться с наилучшим вариантом, и проведут по-настоящему качественный редизайн.